Homepage

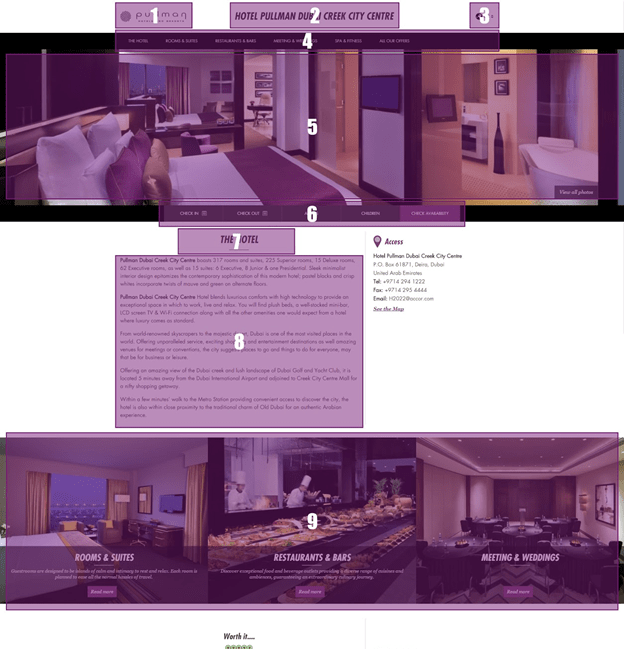
1 – Logo / 2 – Hotel name / 3 – Language menu / 4 – Navigation / 5 – Slideshow / 6 – Quicksearch / 7 – Page title / 8 – Page’s main content / 9 – Highlighted pages
1. Logo
The logo of the brand. You can’t edit it.
2. Hotel name
The hotel name is the main title of the website. You can edit it in the “Hotel Options > Hotel basics” section in the CMS.
3. Language menu
The menu to change the website language.
4. Navigation
The main navigation of the website. You can edit it in the “Hotel Options > Menu Manage” section” in the CMS.
5. Slideshow
Slideshow image. You can edit it in the “File Gallery” section of the main page in the CMS.
6. Quicksearch
The quick search for the booking-engine.
7. Page title
The title of the current page. You can edit it on the page in the CMS.
8. Page’s main content
The main content of the current page. You can edit it in the main field on the page in the CMS.
9. Highlighted pages
Here, the highlighted pages. You can edit it in the “Hotel Options > Hotel basics” section in the CMS.
Hub page

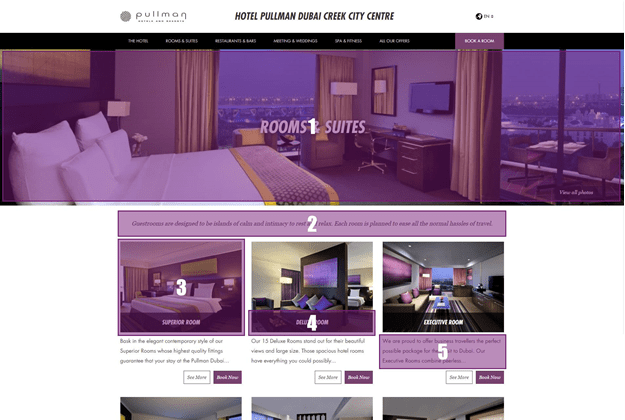
1 – Page title & image/illustration / 2 – Page content / 3 – Child page’s featured image / 4 – Child page’s title / 5 – Child page’s content
1. Page title & image/illustration
The title and the image/illustration of the current page. You can edit it on the page in the CMS (in the “featured image” section for the image/illustration).
2. Page content
The main content of the current page. You can edit it on the page in the CMS.
3. Child page’s featured image
The featured image of the child page. You can edit it in the “featured image” section in the CMS.
4. Child page’s title
The title of the child page. You can edit it on the page in the CMS.
5. Child page’s content
The main content of the child page. You can edit it in the main field on the page in the CMS.
Detail page

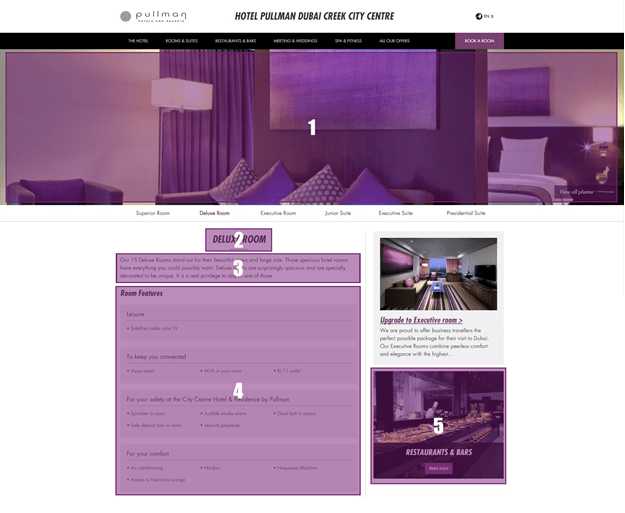
1 – Image/illustration / 2 – Page title / 3 – Page’s main content / 4 – Additional contents / 5 – Page’s options
1. Image/illustration
The image/illustration of the current page. You can edit it in the “featured image” section in the CMS.
2. Page title
The title of the current page. You can edit it on the page in the CMS.
3. Page’s main content
The main content of the current page. You can edit it in the main field on the page in the CMS.
4. Additional contents
The additional contents of the current page. You can edit it, after the main content field, on the page in the CMS.
5. Page’s options
The options of the page. In this screenshot (room page), we have a highlighted page. The page’s options are configurable in the right column in the CMS.
